③記事本文の書き方
それでは、記事(ブログ・お知らせ)の本文を作成していきましょう。
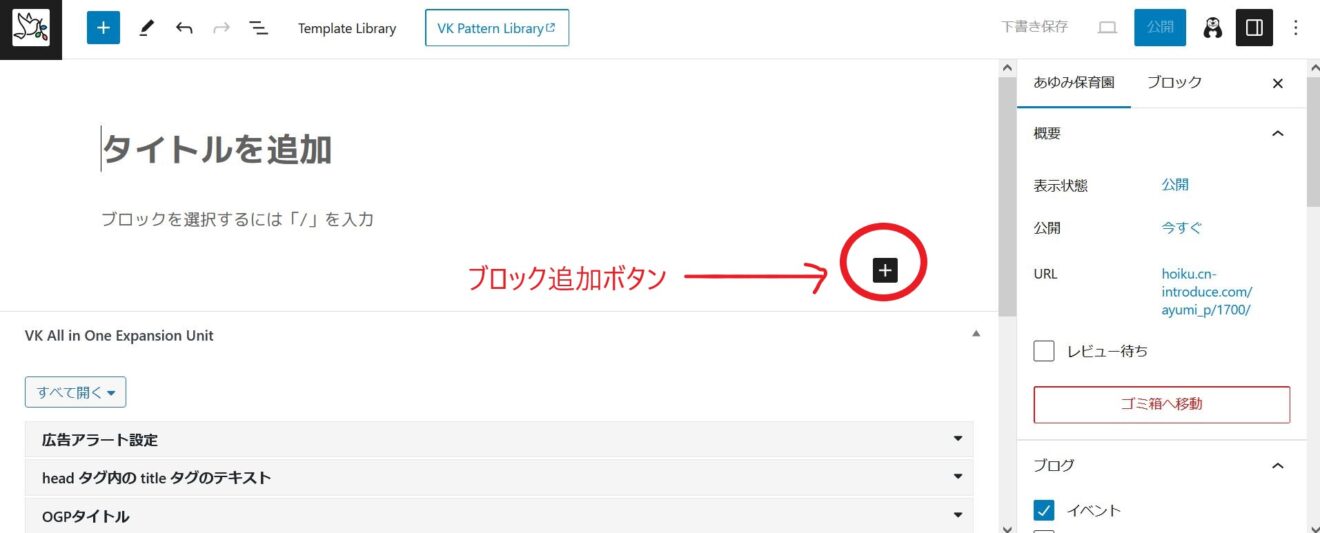
まずは、タイトルを追加という箇所に、その記事のタイトルを入力します。
「ブロックを選択するには「/」を入力」という箇所をクリックするとカーソルが表示されますので、文字を入力する事ができます。
エンターキーを押すと改行され次のブロックへ移動します。

ブロックについて
WordPressではブロックと呼ばれる様々な要素を組み合わせて記事を作成する事ができます。
このホームページは全てのページがブロックを組み合わせて作成されています。
ブロックの種類は100種類以上もあるのですが、ここでは基本的なブロックの使い方について説明していきます。(投稿IDではよく使うブロックだけが表示されるようにしています)
ブロックの追加方法
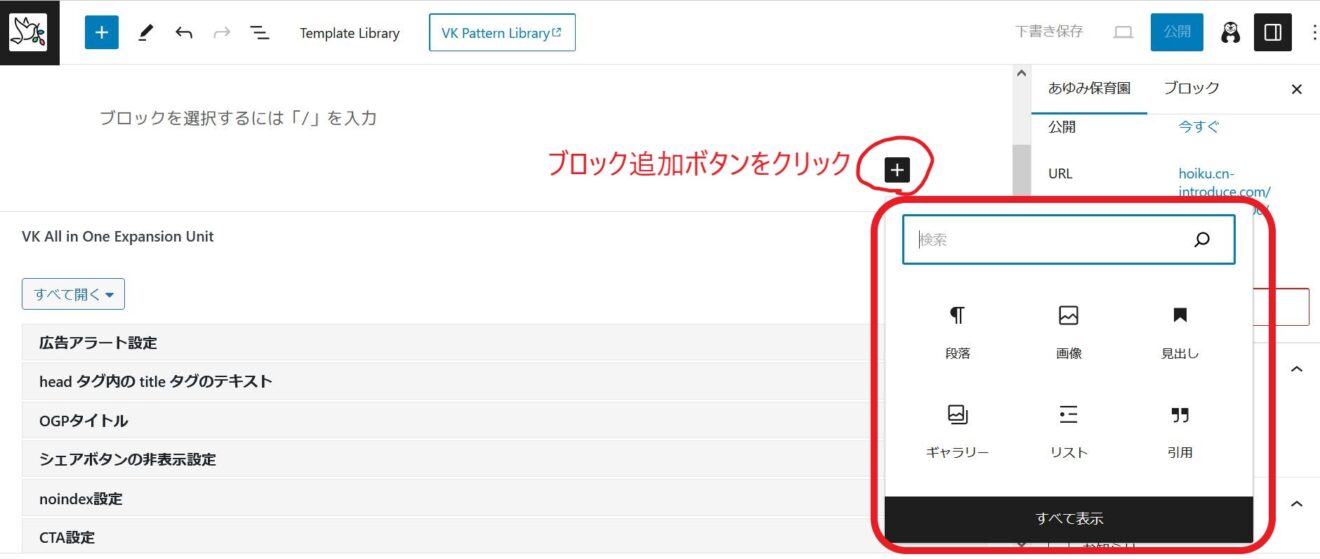
ブロックを追加する際は、+ボタンをクリックでブロック選択窓が表示されます。
この窓には直近で使用したブロックが表示されるので、ここに無いブロックを選びたい時は、その下にあるすべて表示という箇所をクリックしてブロックを選ぶ事も出来ます。

また、検索という箇所にブロック名を入力する事で特定のブロックを呼び出す事もできます。
例えば、動画を入れたいと思った場合は、ブロック検索窓に動画と入力すると、動画ブロックを呼び出す事ができます。

「吹き出し」を付けたいと思ったら、吹き出し、と入力して吹き出しブロックを呼び出すといった具合です。
色々なブロックがありますが、基本となる3つのブロックの使い方さえ覚えれば、記事は作成可能です。
画像ブロック
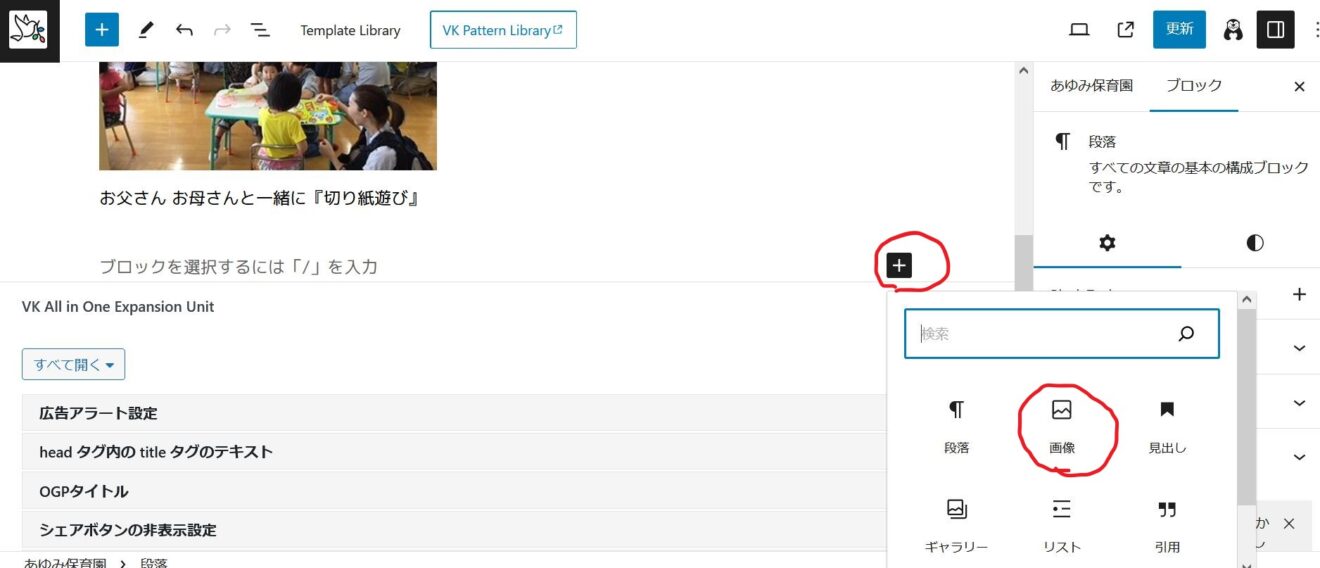
画像を入れたい場合は、 「ブロックを選択するには...」 と書いてある右の部分にある+ボタンをクリックすると、ブロック選択画面が表示されます。

画像ブロックが一覧に出ていない時は、ブロック検索窓に「画像」と入力してください。
又は、少し下にスクロールして全て表示の中から探しても良いです。
画像ブロックを選ぶと、画像を選択する方法が3種類表示されます。

| アップロード | スマホやPCに保存されている画像をWordpress上にアップロード(保存)する方法。 |
| メディアライブラリ | 事前にアップロードされていた画像を選択する方法。 ここにドラック&ドロップで追加も可能(まとめて送れるのでおすすめ) |
| URLから挿入 | 画像が保存されているURLを使って表示させる方法。 |
主に使うのは「メディアライブラリ」または「アップロード」なので、「URLから挿入」は無視して結構です。
アップロードした画像は、Wordpress内のメディアライブラリと呼ばれる保管庫に保存されます。
あとは、挿入したい画像を選んで選択ボタンを押せば完了!
これで画像を入れる事ができます。
画像をクリックした状態でエンターを押すと次のブロックを作れます。
2.見出しブロック

画像ブロックを選ぶのと同じ要領で、見出しを選択すると目立つ要素を作れ、これが見出しです。
見出しを付けると、読む前に何が書いてあるのかが想像しやすくなるので、読み手に親切な文章になります。
上の「2.見出しブロック」 部分が見出しです。
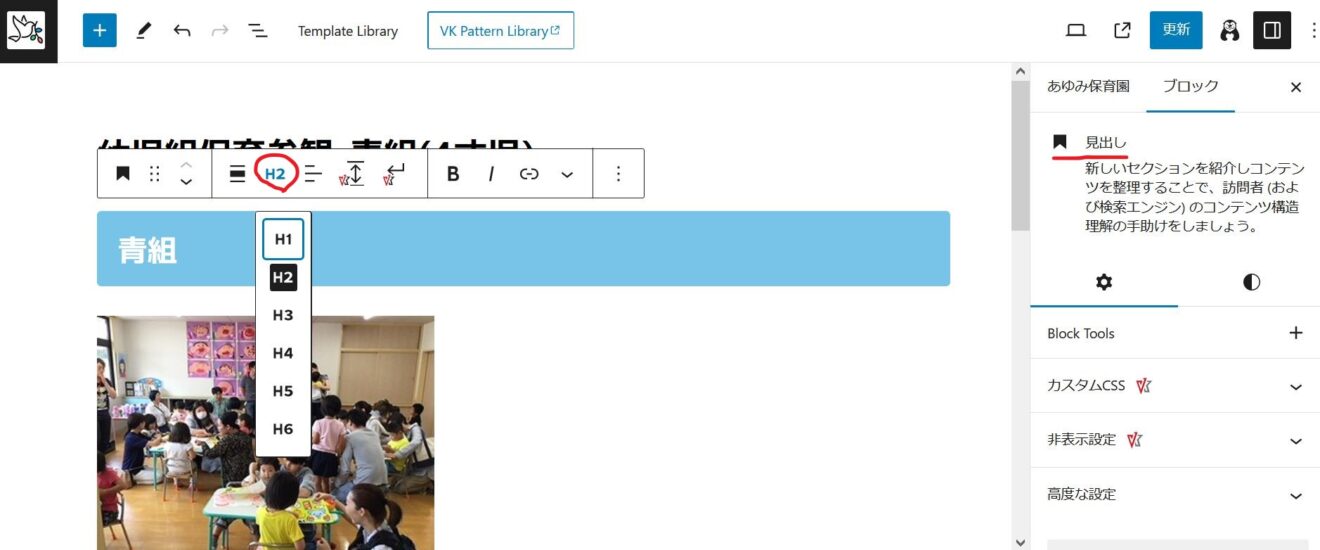
見出しには種類があり、見出しブロックとしての基本はH2となります。
| H1 | メインタイトル。 一番最初の1回だけしか使えない。 |
| H2 | 大きな中タイトル。 一番使う見出し。 |
| H3 | 小タイトル。 h2タイトルを更に掘り下げて説明する際に使う |
| H4 | h3タイトルを更に掘り下げて説明する際に使う。 |
よくわからない場合はそのままの状態(h2)で問題ありません。
3.段落ブロック
段落ブロックは、文章です。
あえて選択しなくても、「ブロックを選択するには」という箇所をクリックしてカーソルを出すと文字が入力できます。
エンターキーで改行し次の段落となります。
ブロック内で改行させたい場合は(隙間がなくなる)SHIFTキーを押しながらエンターキーを押すと、同一ブロック内での改行となります。
完成したら公開する

お知らせが完成したら右上の公開ボタンを押すと投稿完了です。
全部書ききれなくて下書きにしたい場合は、全体のオプションから表示状態を非公開にするとよいでしょう。
公開できるようになったら、表示状態を公開にします。
以上がブログ(お知らせ)の投稿方法となります。


